コロナウイルスのダッシュボードを作ってみる方法、Google Data Portal

コロナウイルスが特にヨーロッパやアメリカで猛威を振るっています。東京の小池知事も休日の外出の自粛を要請するなど、日本もまだまだ油断が許されない状態です。
日々感染者数や死者数が増えており、その統計を報道各社が連日報じています。また、世の中にはダッシュボードと呼ばれる、簡単に言うと統計可視化ツールを用いてコロナウイルスの状況を視覚的に表現しています。
今回はそんなダッシュボードをGoogle Data Portalを使って作ってみたいと思います。
ダッシュボードとは
ダッシュボードとは、データを可視化するツールのことで、様々な情報を集めて表示させられるのが特徴です。
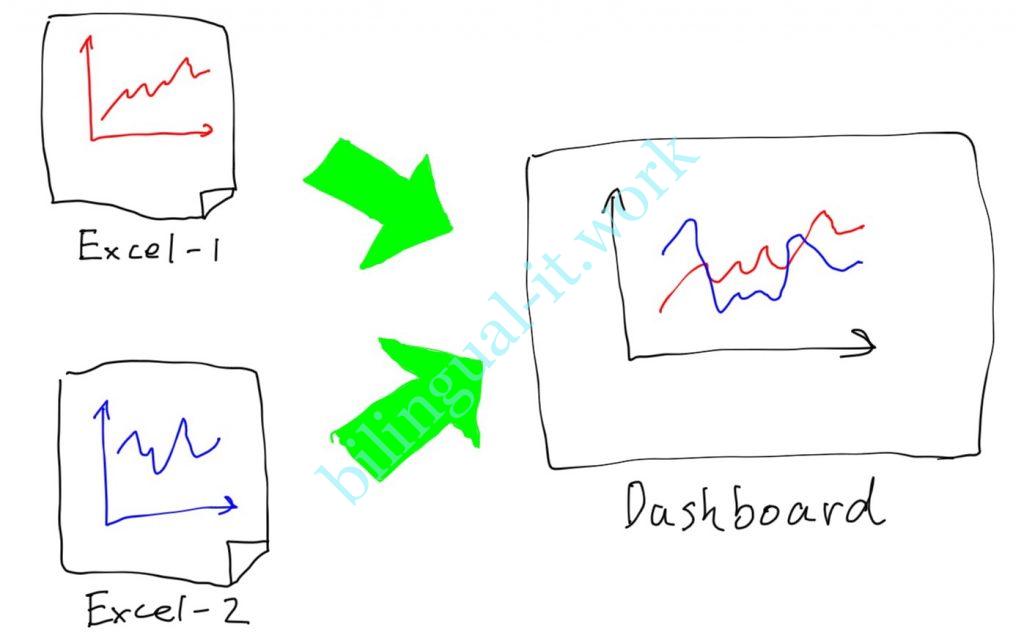
よくデータをまとめたExcelファイルでグラフを作成したりすると思いますが、複数のExcelファイルのデータを使って、一箇所にグラフを表示させるツールと考えると分かりやすいかも知れません。

イメージ図を描いてみました。
データの元は当然Excelファイルとは限りません。ダッシュボードは複数の情報源からデータを集めて可視化するものと覚えておけば良いでしょう。
巷のコロナウイルスのダッシュボード
世の中にはコロナウイルスの情報を集めたダッシュボードがあるとお話しましたが、その例をいくつか挙げておきます。
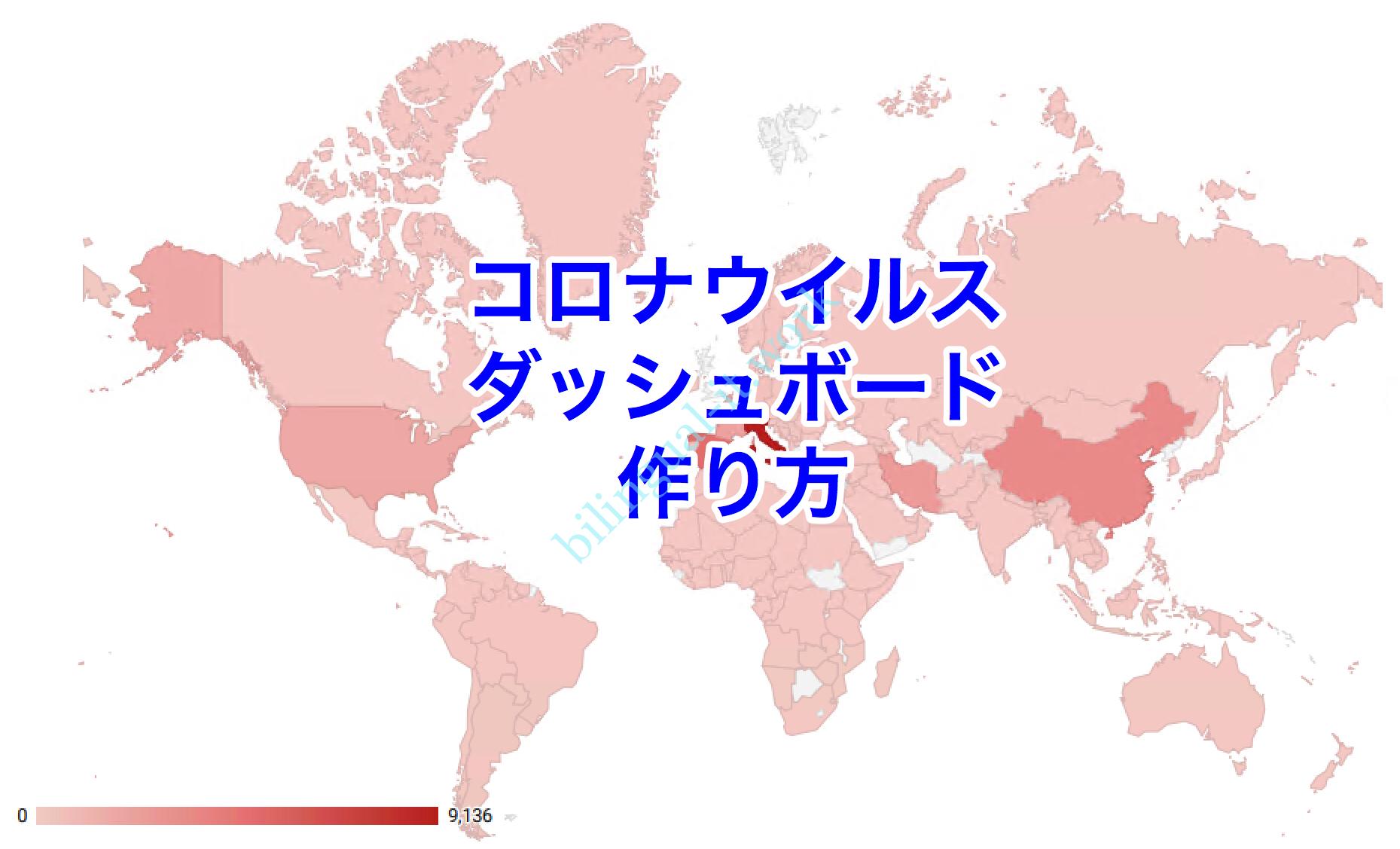
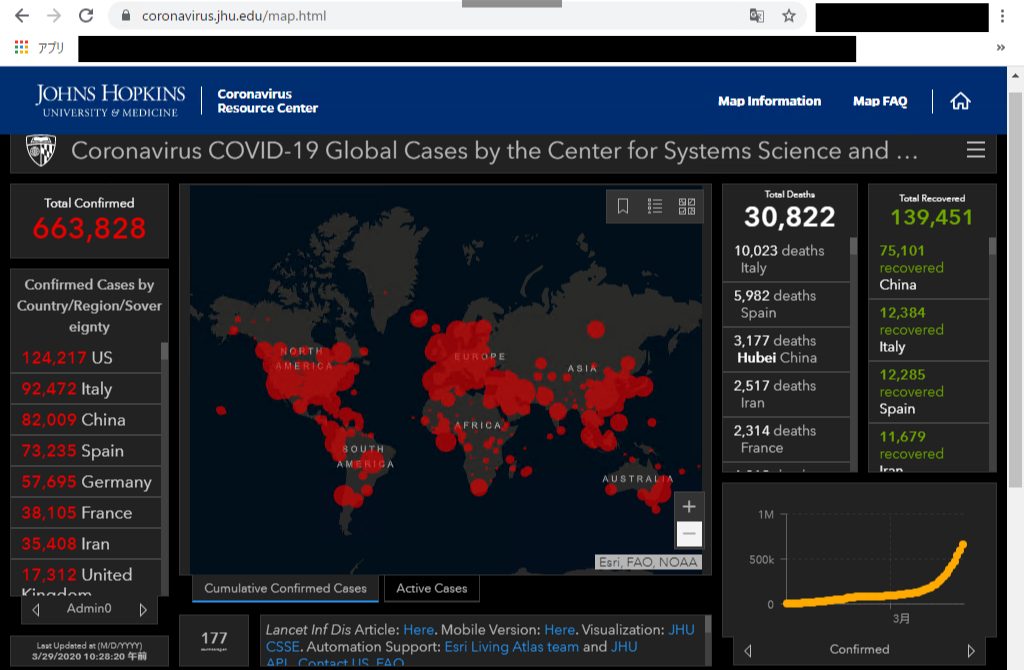
まずはジョンズホプキンス大学のダッシュボードです。

画面左には国や地域ごとの統計情報を表示し、中央には地図上に円の大きさで数を表現し、右側には統計情報とグラフを示しています。
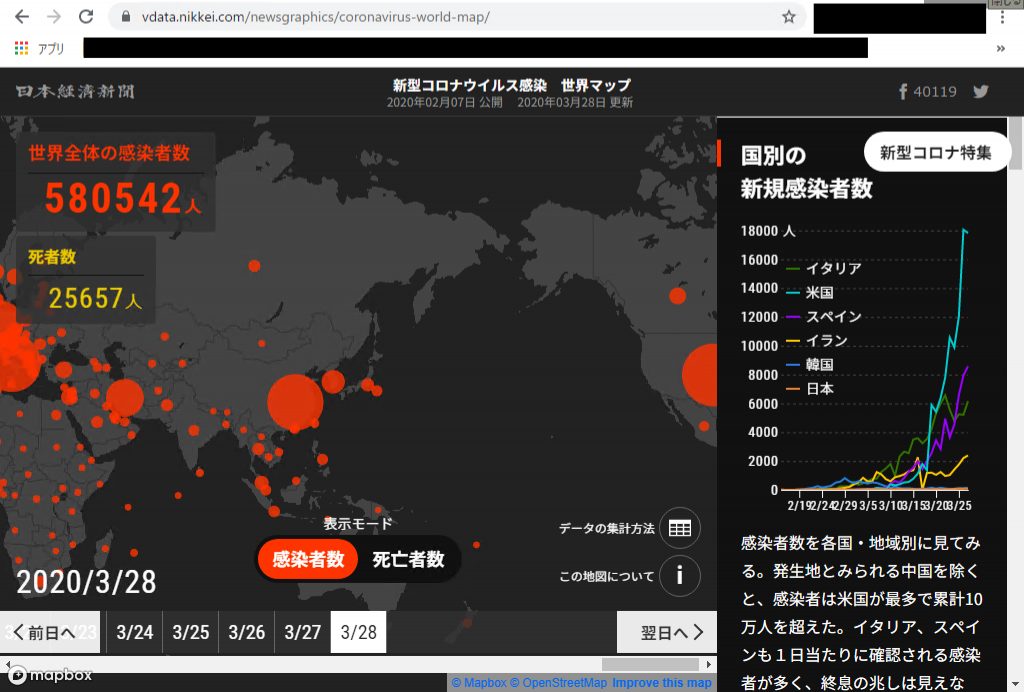
次に日本の企業から日経新聞のダッシュボードを紹介します。

こちらは左寄りの中央に、地図の上に円で表現したデータをマッピングしています。右にはグラフと、さすが新聞社、記事が掲載されています。
日経新聞のダッシュボードでは、左下の日付を選ぶことで、数日前の様子も見ることができます。
余談:悪意のある偽ダッシュボード
ここで少しだけ余談ですが、コロナウイルスの情報が確認できるウェブサイトを模倣したウェブサイトがマルウェアやウイルスを拡散している事例があるそうです。

ウイルスは身体もパソコンも気をつけろ!!
人々がコロナウイルスと戦っているのに、それを悪く利用してパソコンのウイルスをばら撒くとは決して許せないですね。
皆さんも気をつけてください。
作り方①:データのダウンロード
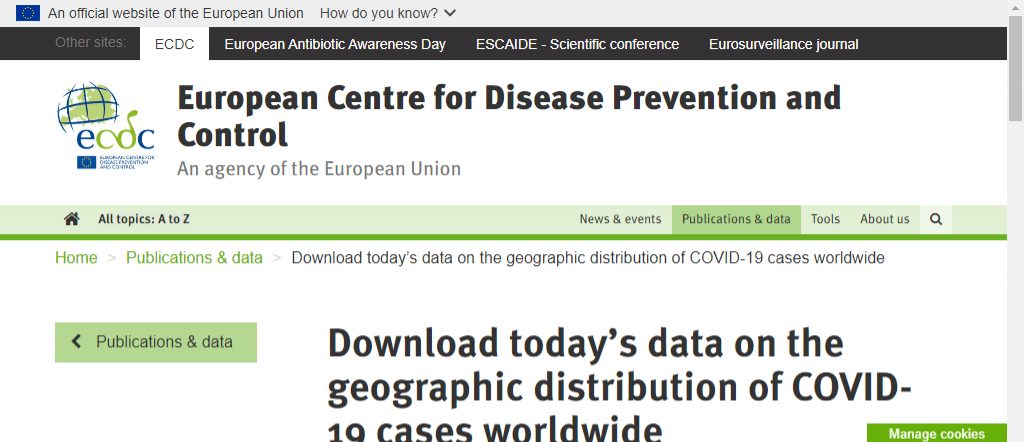
さて作り方に移ります。EUの機関である欧州疾病予防管理センターのウェブサイトで、1日ごとのコロナウイルスの感染状況などをレポートとして配信しています。

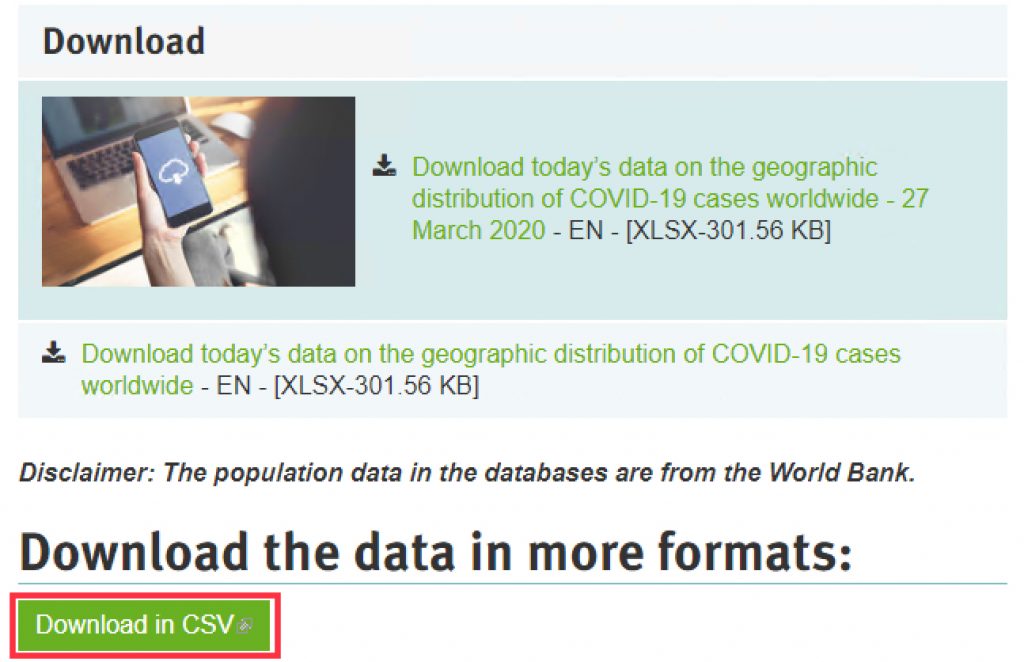
Downloadと書かれたところからファイルをダウンロードします。

後ほどGoogle Spreadsheetで使うので、ExcelファイルかCSVファイルでダウンロードします。
ダウンロードが完了したらGoogle Drive保存してください。
作り方②:Spreadsheetに変換
Google Data PortalではSpreadsheetと連携する必要があるため、ダウンロードしたExcelまたはCSVファイルをSpreadsheetに変換します。
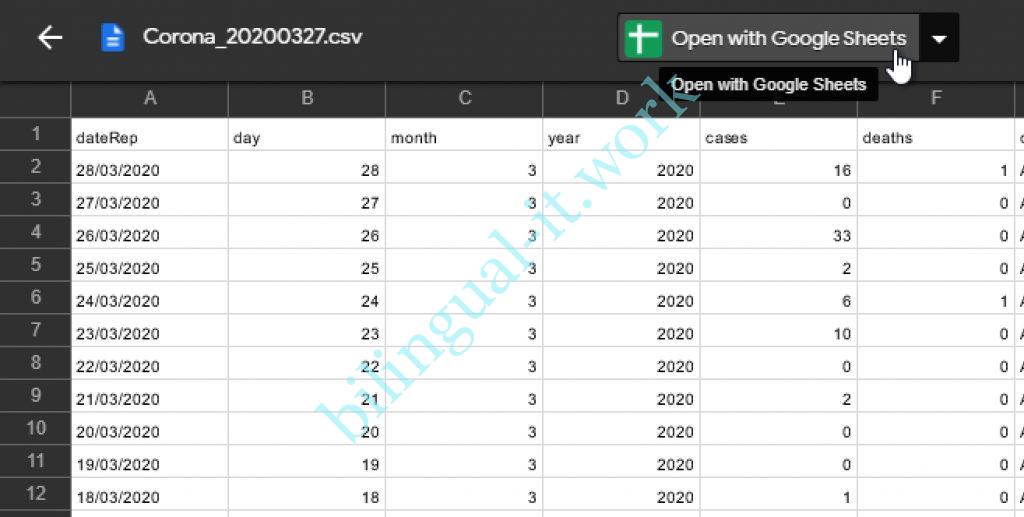
Google Driveにアクセスし、ダウンロードしたファイルを開きます。

画面右上からGoogle Sheetsで開きます。上図では手の形のカーソルがある箇所です。

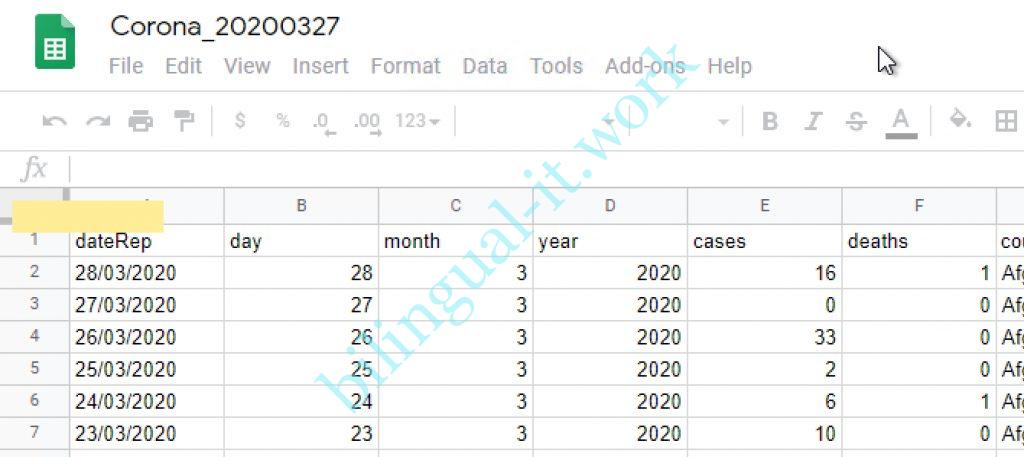
無事Google Sheetで開けました。必要に応じて左上で名前を変更しておきます。
作り方③:Google Data Portalとの連携
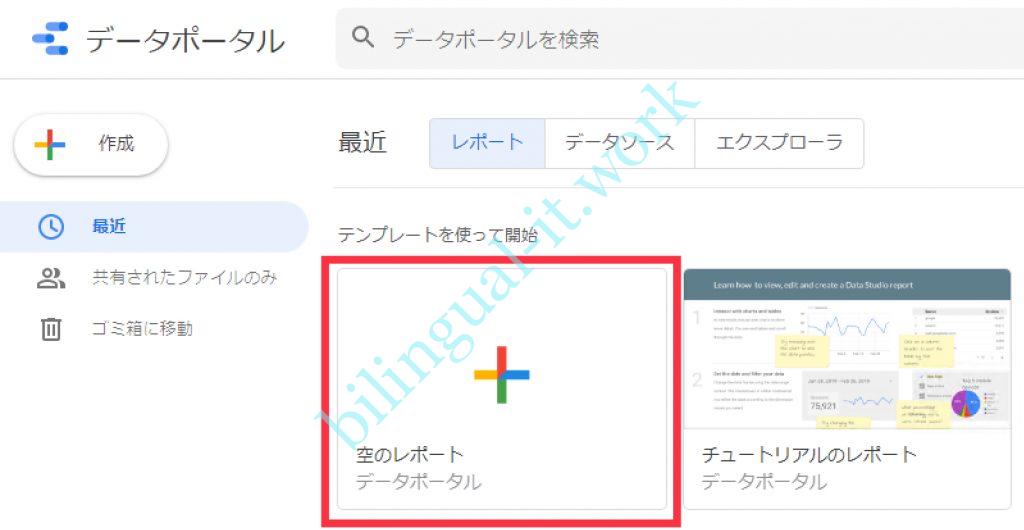
次にいよいよ、Google Data Portalにアクセスします。「空のレポート」をクリックします。

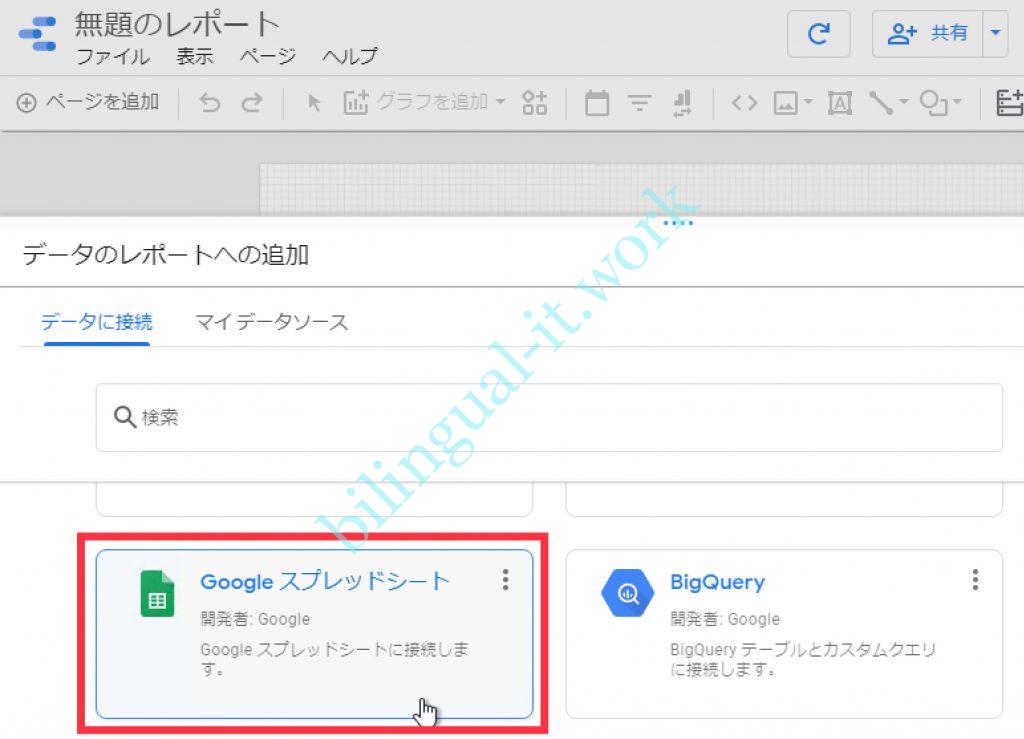
次に「データのレポートへの追加」からGoogleスプレッドシートを選択します。

選択すると、アクセス権の許可を求められますので、「承諾」を選択します。承諾しなければ進めません。

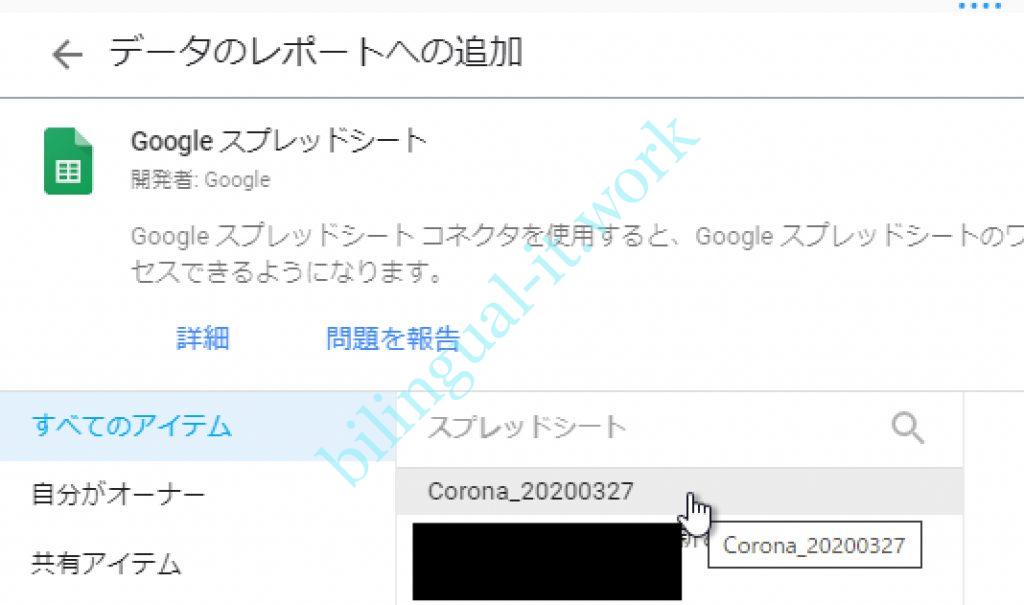
承諾をすると画面が切り替わり、スプレッドシートが選択できるようになります。先程保存したファイルを選択します。

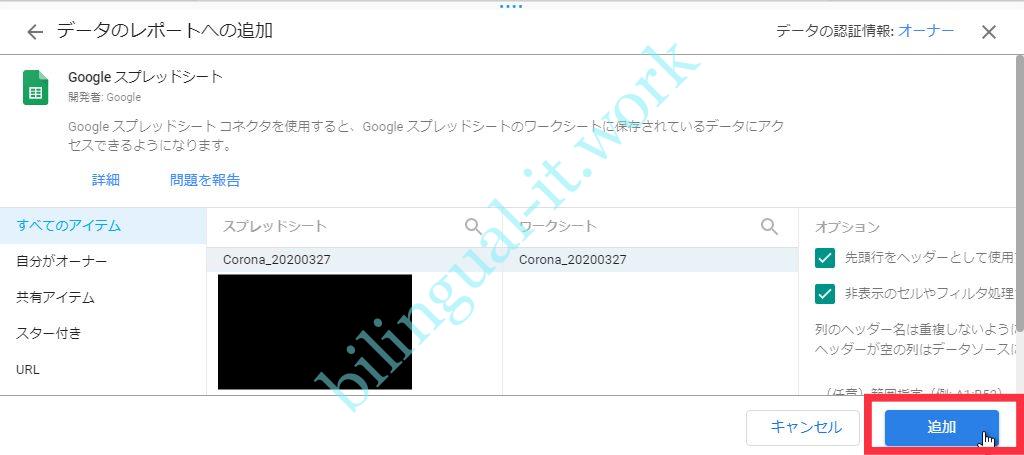
スプレッドシートを取り込むオプションは必要に応じて設定します。今回はそのまま「追加」をクリックします。

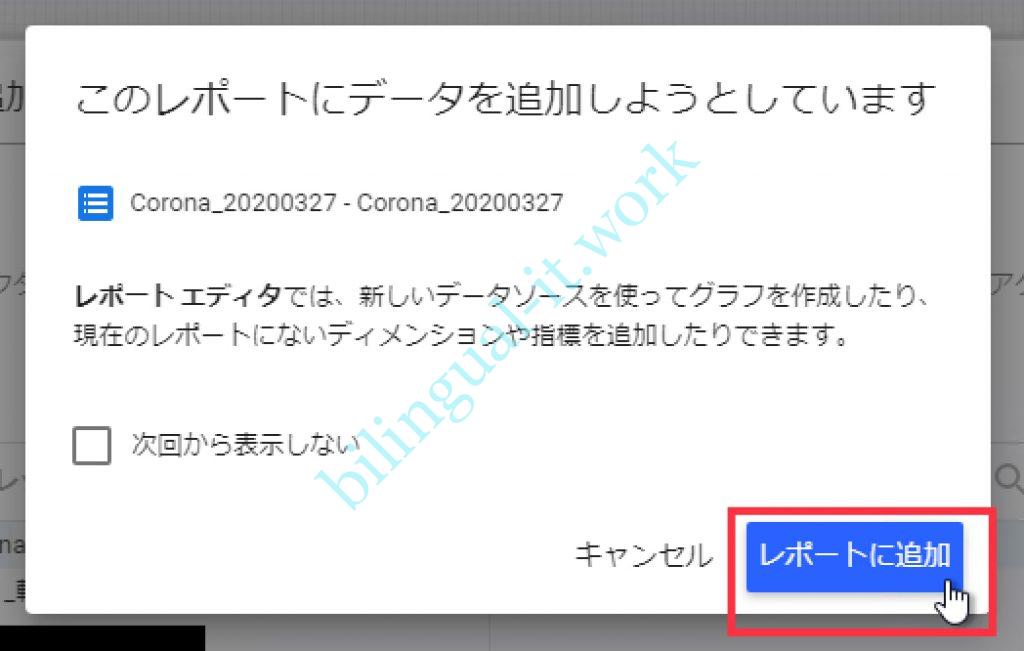
「このレポートにデータを追加しようとしています」と、ファイルを追加する旨の確認が行われます。ファイルに間違いがない場合には「レポートに追加」をクリックします。

以上でスプレッドシートをレポートに追加する手順は終了です。
次にビジュアルを良くしていきます。
作り方④:Google Data Portalの設定
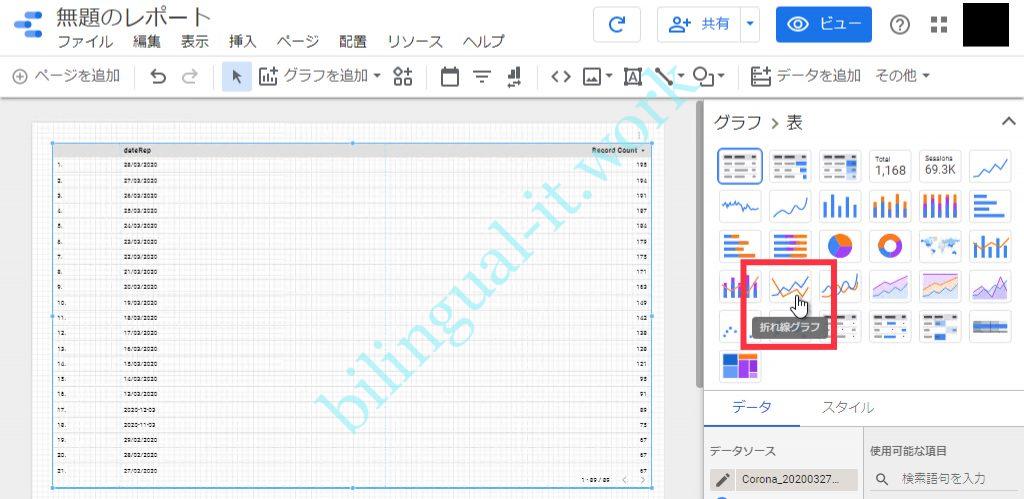
レポートにスプレッドシートを追加した直後は下図のように、非常に見にくく、センスのない見た目となっています。
作りたいグラフや図を、画面右から選びます。今回はまず「折れ線グラフ」を試してみます。

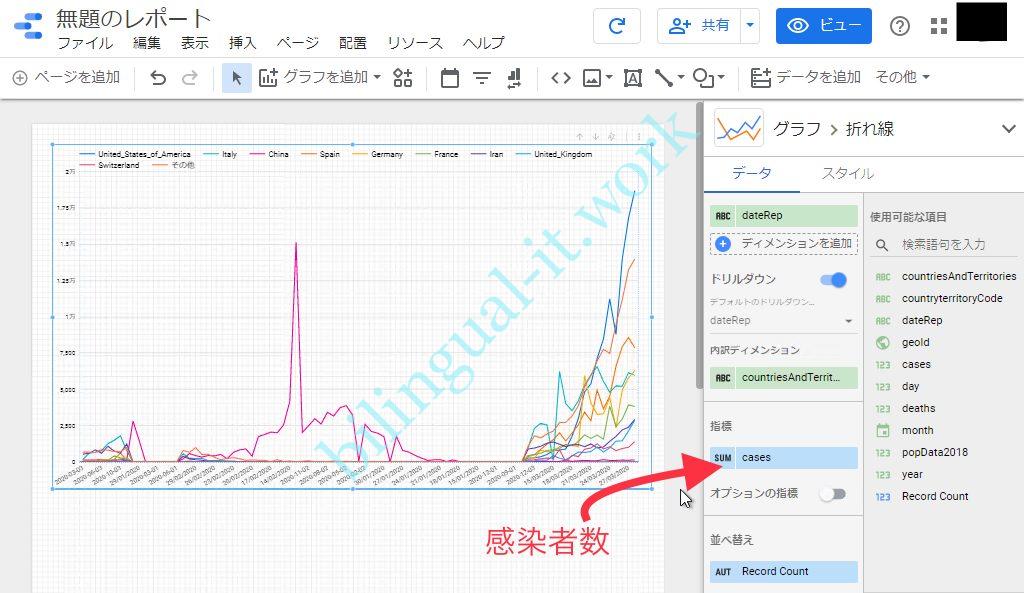
先程のヘンテコな表がカラフルな折れ線グラフになりました。うまくいかない場合は、画面右の「データ」の設定を変更してみてください。
下図のグラフでは縦軸に感染者数、横軸に日付、折れ線は各国や地域としています。

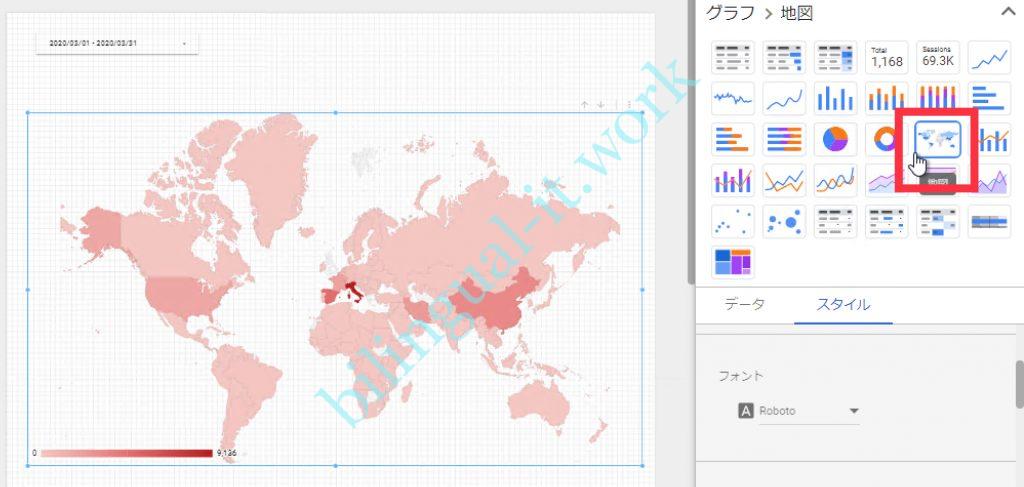
次に「地図」を試してみたいと思います。

地図の色を変えたい場合は、画面右下の「スタイル」から変更ができます。