最強広告インフィードをWordPressに表示させる方法

こんにちは。最近当サイトを一新したこともあり、Googleアドセンスのインフィード広告について調べてみました。簡単なようで難しいようなですね。今回の設定内容をさくっとまとめます!
Googleアドセンスのインフィード広告のコードを取得
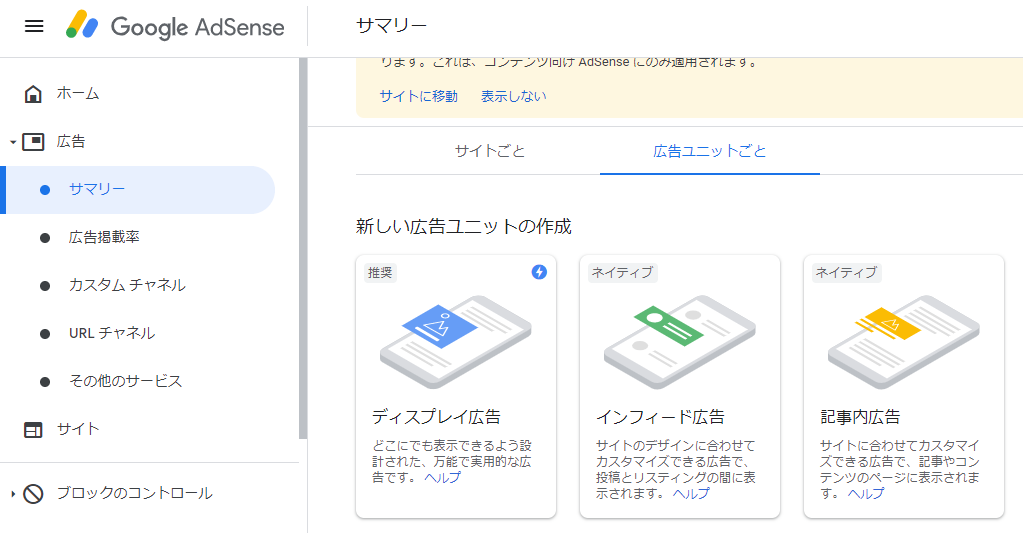
Googleアドセンスにアクセスしてコードを取得します。

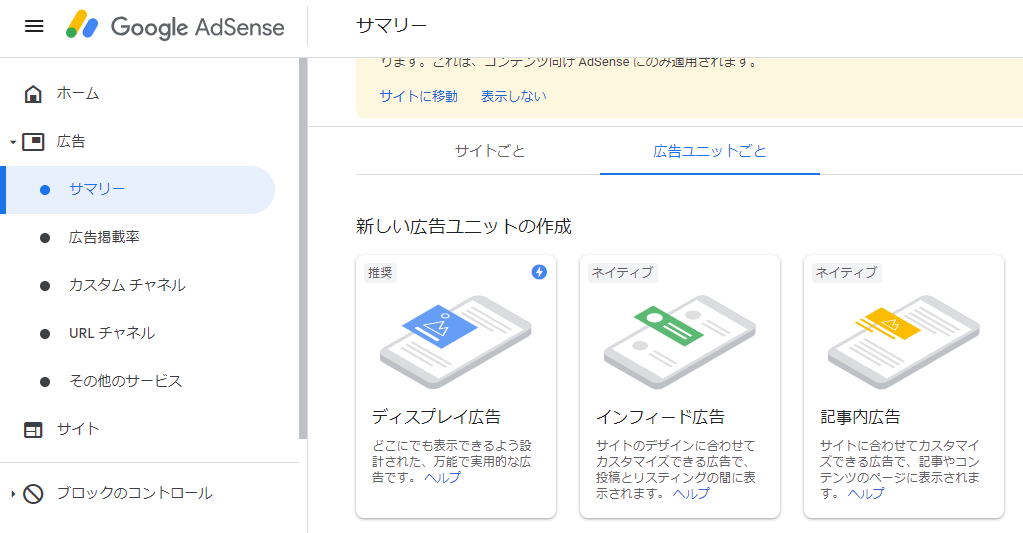
「広告」をクリックすると上図のような画面が表示されます。「広告ユニットごと」を選択し、「インフィード広告」を選択します。

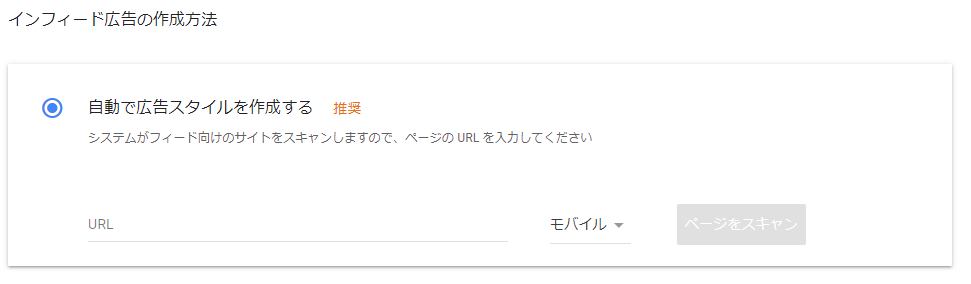
一番楽なので「自動で広告スタイルを作成する」を選択します。そして「URL」の個所に対象のサイトやブログのURLを記載します。

少しの間待ちます。本当に1分かからずに終わりました。

1分ほど待つとこのように、対象のサイトのデザインに合わせた広告デザインができあがります。個人的にはなかなか感動しました。

できあがった広告のデザインは多少変更できますが、私は特に変更していません。ページのデザインに溶け込むのがインフィード広告の良いところですからね。よっぽどおかしい時は変えたほうが良いかもしれません。

このような画面が出てくれば大丈夫です。上図ではあえて見せてませんが、「このコードをコピーしてサイトに貼り付ける」との表記の下にコードが出力されます。
このコードは後で貼り付けるので、メモ帳にコピーするか、ブラウザのタブを残しておくようにします。
プラグイン「Ad Inserter」をインストール
まずはインフィード広告の表示に適したプラグインをインストールします。

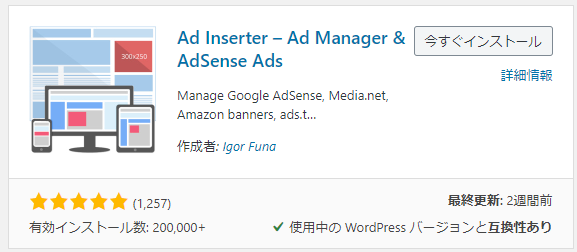
プラグインの新規追加方法は割愛します。「Ad Inserter」と検索すれば上図のようなプラグインがヒットします。
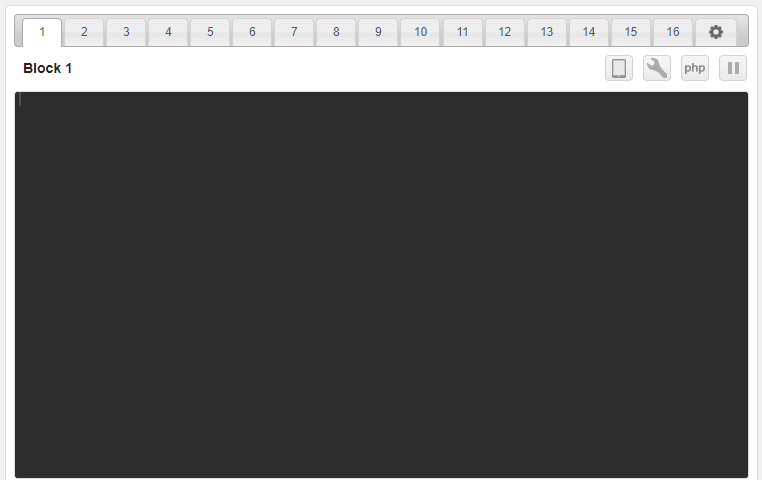
設定画面に行くと、下図のようなタブと真っ黒なウィンドウが現れます。

最大16パターンの設定ができるようです。上図の「Block 1」の個所をクリックすると名前を変更できます。先ほどのインフィードのコードは真っ黒な枠の中に記述します。

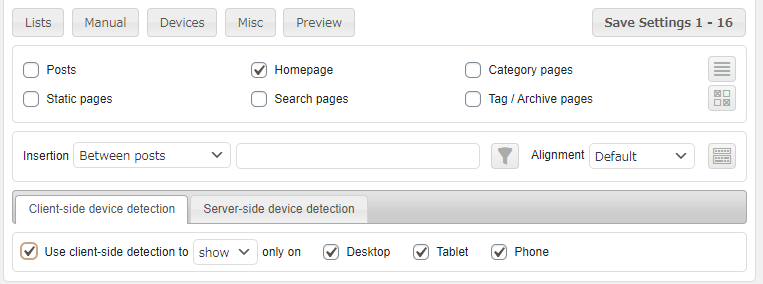
お好みで設定をします。ポイントはInsertionをBetween Postsにすることです。デフォルトのDisabledの状態だと表示されません。Insertion右の枠には〇番目のポストの後に表示するといった設定ができます。例えば「2,4,6」とすれば、2,4,6番目のポストの後に表示されます。