PlantUMLでガントチャートを描く
2022/2/16

PlantUMLを使えば、いろいろな図をコードで作成できます。
備忘録的にガントチャートの書き方を一部載せておこうと思います。
サンプルコード
@startgantt
language ja
Project starts 2021-01-01
[Plan] starts 2021-01-01 and lasts 10 days
[Requirement Definition] starts at [Plan]'s end and lasts 15 days
[Design] starts at [Requirement Definition]'s end and lasts 7 days
[Have fun] starts 2021-01-10 and ends 2021-01-30
@endganttこのように書くとガントチャートの作成ができます。
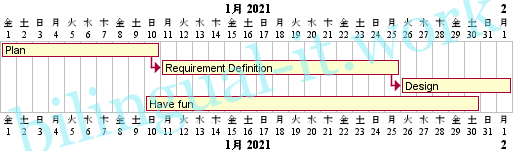
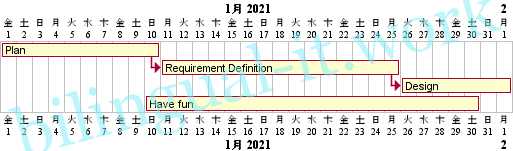
作成されたガントチャート
上述のコードで描写すると以下のようになります。

所感
個人的にこのPlantUMLはとても大きな可能性を秘めていると思います。コードで描画ができるので、例えばPowerPoint等でチマチマ作図をする必要がありません。特にチーム内や社内等内部で使うような図であればこれで十分だと思います。
また、比較が簡単になります。図の比較は通常目視で異なるところを探さなければなりません。サイゼリヤに置いてある間違い探しと同じです。しかし、PlantUMLではコードの比較なので、WinMerge等のソフトを使えば簡単に比較ができます。